|
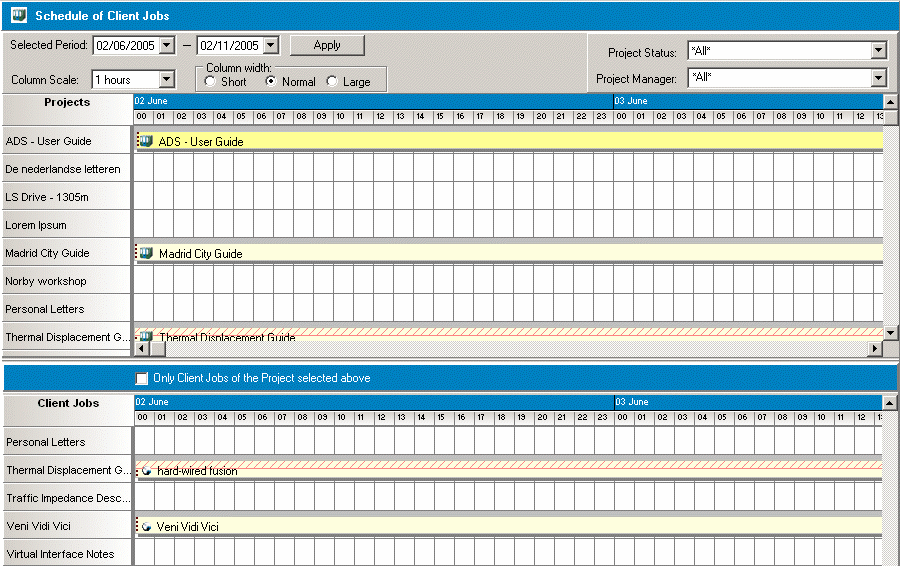
Use this schedule to get the picture of all projects (and client jobs within their scope) which fall into the selected time interval . At a glance you see what projects need immediate attention.
To open the Schedule of Client Jobs window click Schedule of Client Jobs icon from the Navigation panel or click menu Settings > Schedule of Client Jobs.

Schedule of Client Jobs page is separated into two parts: all Projects are displayed in the upper part; below you can see the Client Jobs from their scope.
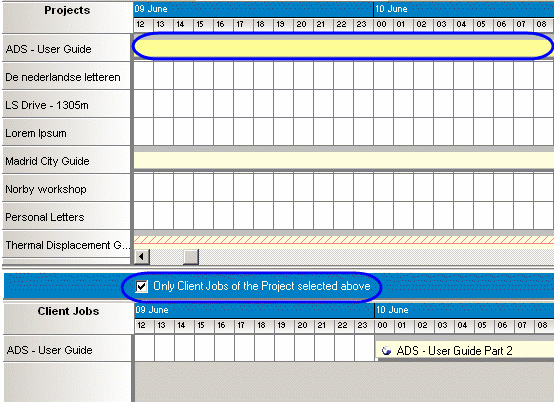
If you select the Only Client Jobs of the Project selected above option, you can select the Project ( select the horizontal column in the upper part of the window) and only Jobs of this project will be displayed in the lower, Client Jobs part of the window. For example:

The color shading according to the Project/Job status:

|
Deadline was in the past, the Project/Job is current and overdue.
|

|
Deadline is later today.
|

|
Deadline is in the future.
|

|
The Project/Job was overdue. The red crossed part are the days/hours after the deadline.
|
 Note: status colors can be changed on the Personal Settings > Colors:Status page. Note: status colors can be changed on the Personal Settings > Colors:Status page.
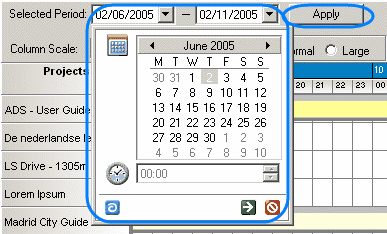
| • | To set the time period use Selected Period drop-down calendars and click Apply button: |

| • | You can change the calendar graduation using Column Scale drop-down list. Each calendar division can represent 1 hour/8 hours/12 hours/1 day: |

 Note: The set of available values for calendar graduation varies depending on the length of the Selected Period. Note: The set of available values for calendar graduation varies depending on the length of the Selected Period.
| • | You can customize the width of the calendar divisions using Column width options: |
| • | Double-clicking on the column, representing a Project you can open the Edit Project window where you can change the details of the Project; similarly you can open Edit Client Job window double-clicking on the column representing a Client Job. |

See Also:
Schedules: tracking the Jobs accomplishment
Schedule of Projects window
Schedule page of the Project window
Schedule page of the Client window
| ![]() Schedule of Client Jobs window
Schedule of Client Jobs window